満足への果てしない旅
2016/12/09
IT 仕事レスポンシブな作りをする時に、bootstrapでどこまで楽に作れるものなのか。
山口建設のホームページも、自分でレスポンシブっぽいフレームワークで作成しており、ブラウザの大きさを変えると色々と配置が変わると思います。
ただし、細かいところで粗いところがあり、全面的に更改を考えています。
PC画面用、スマホ用、タブレット用で画面サイズを取得して、それぞれ別のソースで構築することも可能ですが、やはりそれはもったいない、ということで、bootstrapを使用して、同一ソースで効率的に考えたいと思っています。
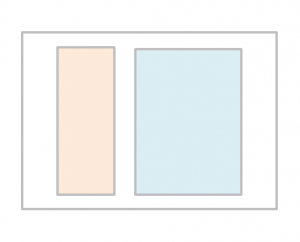
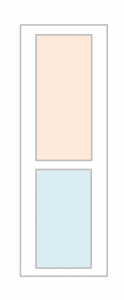
| PC画面 | スマホ、タブレット画面 |
 |  |
このように、左側にあるものが上部に移動するようになり、中身のhtmlとかを作り変えなくても、PCだろうと、画面幅の狭いスマホだろうと表示されることとなります。
メニューはF型といわれるように、左側にメニューが鉄則なものの、ピンクのメニューが長いと、青のメインまでスクロールをしなくてはいけないとなり、少し悩ましい。
メニュー部を右側に配置と考えたものの、必要最低限の項目はスマホなどでも上部に表示させたいので断念。
検討の結果、bootstrapの場合は下記がいいのではと判断しました。
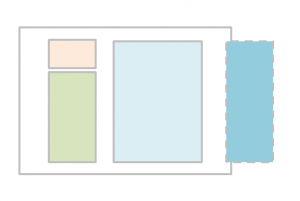
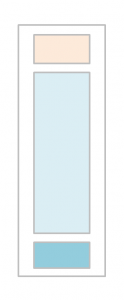
| PC画面 | スマホ、タブレット画面 |
 |  |
濃い青と、緑は同じ内容を入れておくものの、PC画面において、濃い青は非表示状態にしておきます。
逆にスマホ、タブレット画面では、緑が非表示となります。
これでレスポンシブで概ね同一ソースで対応できるものの、一部表示/非表示を実施しているだけで、同一ソースを表示してしまいます。
レスポンシブとメニュー配置のこれ以上良い答えはあるのかなーと悩みつつ自分でできる限界として、これで構築を進めたいと思います。